Seiring dengan perkembangan didunia internet dewasa ini. Kebutuhan akan internet sangat lekat bagi masyarakat luas didunia bahkan di Indonesia sekarang menjadi Negara di dunia yang juga termasuk dalam pengakses internet terbesar didunia.disini saya hanya ingin berbagi tentang pembuatan website dengan HTML
Tanpa banyak basa basi, langsung kita mulai saja.
BELAJAR HTML
HTML (Hypertext Markup Language) adalah bahasa program yang digunakan untuk menulis format dokumen yang dapat digunakan dalam Web. Dengan HTML, teks ASCII (file *.txt) dapat dipoles dengan kode-kode tertentu yang disebut tag untuk menjadi dokumen HTML (file *.htm atau *.html). Oleh karena itu, untuk membuat dokumen HTML, anda bisa menggunakan semua program teks editor biasa, mulai dari Notepad hingga MS Word. Untuk mudahnya, kita gunakan program Notepad. Bukalah program Notepad. klik Start > Programs > Accessories lalu Notepad.
PENGENALAN KODE HTML
Dalam program Notepad anda, tulislah seperti ini:
<HTML>
</HTML>
Masing-masing baris di atas disebut tag. Tag adalah kode yang digunakan untuk me-mark-up (memoles) teks ASCII menjadi file HTML. Setiap tag diapit dengan tanda kurung runcing. Ada tag pembuka yaitu <HTML> dan ada tag penutup yaitu </HTML> yang ditandai dengan tanda slash (garis miring) di depan awal tulisannya. Tag-tag html dapat ditulis dengan huruf besar ataupun huruf kecil. Artinya, penulisan <HTML> atau <html> atau <Html> sama saja hasilnya. Namun perlu selalu diingat bahwa penulisan tag yang salah meskipun hanya satu karakter akan berpengaruh terhadap dokumen HTML anda, bahkan bisa berakibat dokumen HTML anda tidak bisa ditampilkan dalam browser.
Sekarang kita akan beralih pada tag selanjutnya. Tambahkanlah tag seperti berikut:
<HTML>
<BODY>
</BODY>
</HTML>
Isi dari dokumen HTML yang sesungguhnya adalah yang ditulis diantara tag <BODY>. Coba tuliskan:
<HTML>
<BODY>
Belajar HTML sendiri
</BODY>
</HTML>
Simpanlah file diatas dengan meng-klik menu File lalu Save As. Pada kotak dialog yang muncul, terlebih dahulu klik anak panah kecil di ujung kanan kotak Save as type kemudian pilih All Files (*.*). Setelah itu, isilah kotak File name dengan nama file yang anda inginkan misalnya: latihan.htm. Jangan lupa penambahan ekstensi .htm di belakang nama file!
kemudian klik tombol Save maka file akan tersimpan sebagai dokumen web. Kini, tutuplah program Notepad anda.kemudian klik dua kali pada file yang sudah anda simpan tersebut. Maka tampilannya akan seperti ini
kemudian klik tombol Save maka file akan tersimpan sebagai dokumen web. Kini, tutuplah program Notepad anda.kemudian klik dua kali pada file yang sudah anda simpan tersebut. Maka tampilannya akan seperti ini
Apakah tag BODY fungsinya sekedar penanda tubuh atau isi dari dokumen web? Tidak, dalam tag BODY ini bisa kita sisipkan bermacam-macam atribut yang akan berpengaruh terhadap format atau tampilan halaman web secara keseluruhan. Pada kesempatan ini kita mengambil contoh bagaimana mengubah warna latar belakang dan warna tulisan dari halaman web dengan penambahan atribut ke dalam tag BODY.
Editlah file htm anda tadi atau buka notepad baru dan masukkan kode html sebagi berikut :
<HTML>
<BODY BGCOLOR=”black” TEXT=”white”>
Belajar HTML sendiri
</BODY>
</HTML>
Kemudian simpan dan bukalah file nya maka aka nada perubahan pada warna tulisan dan pada latar belakangnya sesuai format yang diatas. Seperti gambar dibawah ini.
Dalam penentuan warna pada HTML bisa dengan nama warna (dalam bahasa Inggris) dan bisa pula dengan kode warna. Kode warna ditulis dalam format #rrggbb. Berikut ini adalah 16 nama warna beserta kodenya dalam format heksa (harap diingat bahwa tulisan 0 adalah angka nol, bukan huruf O).
Black ( #000000) blue (#0000FF) olive (#808000)
White (#FFFFFF) fuchsia(#FF00FF) green (#008000)
Red (#FF0000) gray (#808080) teal (#008080)
yellow (#FFFF00) silver (#C0C0C0) navy (#000080)
lime (#00FF00) maroon(#800000) purple (#800080)
aqua (#00FFFF)
Dengan demikian, kode HTML untuk contoh di atas bisa ditulis sebagai berikut:
<HTML>
<BODY BGCOLOR="#000000" TEXT="#FFFFFF">
Belajar HTML sendiri
</BODY>
</HTML>
Demikianlah sekilas fungsi tag BODY.
Di sini terlihat bahwa kita menambah tag <HEAD> dan tag <TITLE>. Tag HEAD berfungsi untuk mengapit berbagai macam fungsi dan informasi yang berkenan dengan halaman web yang bersangkutan. Pada latihan kali ini, kita memasukkan tag TITLE diantara tag HEAD. Sesuai namanya, tag TITLE ini berfungsi untuk mengapit kalimat yang menjadi judul dari halaman web tersebut. Sekarang mari kita tuliskan judul halaman web ini:
<HTML>
<HEAD>
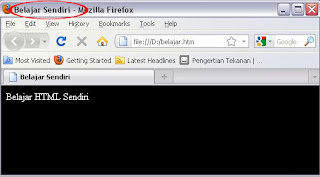
<TITLE>Belajar Sendiri</TITLE>
</HEAD>
<BODY BGCOLOR="black" TEXT="white">
Belajar HTML Sendiri
</BODY>
</HTML>
Simpan lagi file ini dengan meng-klik File lalu Save. Sekarang kita akan melihat bagaimana perubahannya dalam browser. Lakukan lagi Refresh seperti di atas. Maka anda akan melihat di baris teratas (yang dinamakan Title Bar) dari program browser akan menampilkan judul atau titel dari halaman web anda yaitu Belajar sendiri seperti gambar berikut ini.
Demikian artikel awal dari saya..
untuk mengetahui lanjutan dari artikel ini baca disini
Demikian artikel awal dari saya..
untuk mengetahui lanjutan dari artikel ini baca disini













0 komentar:
Posting Komentar